如何从 WordPress 中的静态资源中删除查询字符串
 技术百科
技术百科  admin
admin  发布时间:2024-03-23
发布时间:2024-03-23  浏览:54 次
浏览:54 次
原标题:如何从 WordPress 中的静态资源中删除查询字符串
今天有一个客户来问询,hostease主机创建的WordPress站点,在GTMetrix或Pingdom进行网站速度测试,看到有关查询字符串的警告。如果不想看到查询字符串的警告,要如何处理呢?我们测试,可以通过一些处理满足这个需求。我们分享这个教程给您。
从WordPress网站中的CSS和JavaScript等静态资源中删除查询字符串,可以提高网站速度并在Pingdom、GTmatrix上获得更好的测试结果。
利用CSS和JavaScript等静态资源的浏览器缓存在页面加载时间方面发挥着重要作用。查询字符串会阻止在代理服务器和浏览器上缓存静态资源。通过从CSS和JavaScript等静态资源中删除查询字符串,您可以启用静态资源缓存,并以更少的页面加载时间显着提高页面加载速度。
什么是查询字符串?
查询字符串是包含“?”或者”&”的URL。它类似于您网站的CSS和JS文件,通常在其URL末尾包含文件版本。因此,这些查询字符串资源将是带有“?”或者”&”的资源 URL。
查询字符串如下所示:
mydomain.com/styles.css?ver=3.19.11
您的CSS和JavaScript文件通常在其URL末尾包含文件版本,例如mydomain.com/styles.css?ver=3.19.11某些服务器和代理服务器无法使用查询字符串缓存CSS和JavaScript资源,即使您已优化公共缓存控制标头。很少有CDN(内容交付网络)也不使用查询字符串缓存资源,例如Cloudflare。
通过删除它们,您有时可以改进缓存。这也将修复您可能在GTMetrix和Pingdom中看到的警告,称为“从静态资源中删除查询字符串”。
查询字符串的存在通常是有原因的。实际上,查询字符串用于对文件进行版本控制,从而区分资源文件。对于开发人员避免缓存问题非常有用。例如,如果他们推出更新并将 style.css从更改?ver=3.19.11为?ver=3.19.12,它将被视为全新的URL并且不会被缓存。如果您删除查询字符串并更新插件,这可能会导致缓存版本继续提供服务。在某些情况下,这可能会破坏站点的前端,直到缓存的资源过期或缓存被完全刷新。
有几种不同的方法可以删除查询字符串,一种是使用少量代码,另一种是使用 WordPress插件。
1.使用代码从静态资源中删除查询字符串
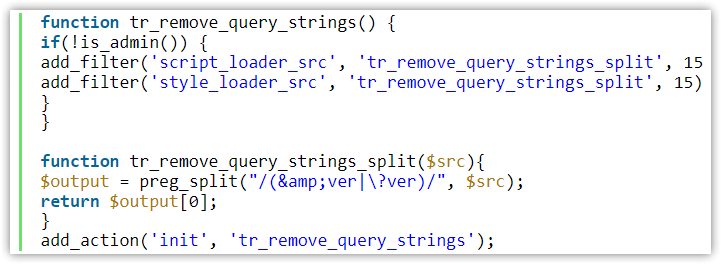
要从站点资源中删除查询字符串,您只需在functions.php文件中添加以下过滤器挂钩即可修改静态资源URL,即CSS和JavaScript。

但是,在修改functions.php文件之前,我强烈建议您进行备份。此外,您必须使用子主题在核心主题文件中进行此类修改。或者,您也可以利用免费的代码片段插件。该插件将允许您添加上述代码,而不必担心它是否会导致您的网站瘫痪。
只需创建一个新代码片段并添加上述代码即可。选择“仅运行现场前端”,然后保存代码片段。然后您的查询字符串就会消失!您可能需要清除WordPress网站上的缓存才能看到更改在前端生效。
2. 使用插件从静态资源中删除查询字符串
可以使用名为“从静态资源中删除查询字符串”的WordPress插件来删除查询字符串。如果您不想搞乱编码,可以尝试此方法。没有设置面板,因此只需激活插件即可解决问题。测试你的网页加载时间几次,你会发现显着的改进。
许多WordPress用户使用W3 Total Cache和WP Super Cache等缓存插件。
W3 Total Cache插件提供了从静态资源中删除查询字符串的选项。转到浏览器缓存工具选项卡并找到“设置更改后防止缓存对象”选项。从“常规设置”中取消选中它,并且不要忘记单击“保存设置”按钮。现在“清空所有缓存”,您就完成了。
您最喜欢哪种解决方案以及哪种解决方案最适合您,或者您可能有任何其他建议,请在下面的评论并告诉我。返回搜狐,查看更多
责任编辑:


 售前咨询专员
售前咨询专员